前后端参数的传递
在前一讲中,我们使用一个网页表单实现了前后端参数的传递,在这一讲中,我们将使用另外的方式来进行参数的传递。
第一种方式:Get方式
这种方式大家在上网时经常可以看到,在浏览器地址栏中,除去域名外,还有很多的数字、英文等字符,在这些字符中,有一些就是我们今天要讲的参数。
下面我们来进行后端代码的编写:
DEFINE CLASS ctl_get as Session
PROCEDURE get
cParam1=HttpQueryParams("key1")
RETURN "当前传递的参数为:"+cParam1
ENDPROC
ENDDEFINE
接下来我们通过浏览器进行访问
http://192.168.3.159:801/ctl_get.fsp?proc=get
此时我们会在浏览器页面上看到如下图信息
因为我们并没有发送参数,所以参数为空,浏览器当然也就不显示,那么如何传递参数呢?我们只需要对访问地址进行一下加工,即通过使用“&”(and)进行拼接,我们再尝试一下
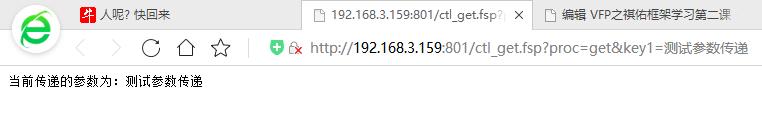
http://192.168.3.159:801/ctl_get.fsp?proc=get&key1=测试参数传递
再看一下效果
在这里需要注意的是,因为我们后端使用的获取参数的关键字为“key1”,因此,在浏览器地址栏中,我们也只能使用“&key1=参数内容”,否则将无法正常传递参数。这里我们只是传递了一个参数,如果要传递多个参数,我们可以参照参数一的方式进行添加。如
DEFINE CLASS ctl_get as Session
PROCEDURE get
cParam1=HttpQueryParams("key1")
cParam2=HttpQueryParams("key2")
cParam3=HttpQueryParams("key3")
RETURN "当前传递的参数一为:"+cParam1+"||当前传递的参数二为:"+cParam2+"||当前传递的参数三为:"+cParam3
ENDPROC
ENDDEFINE
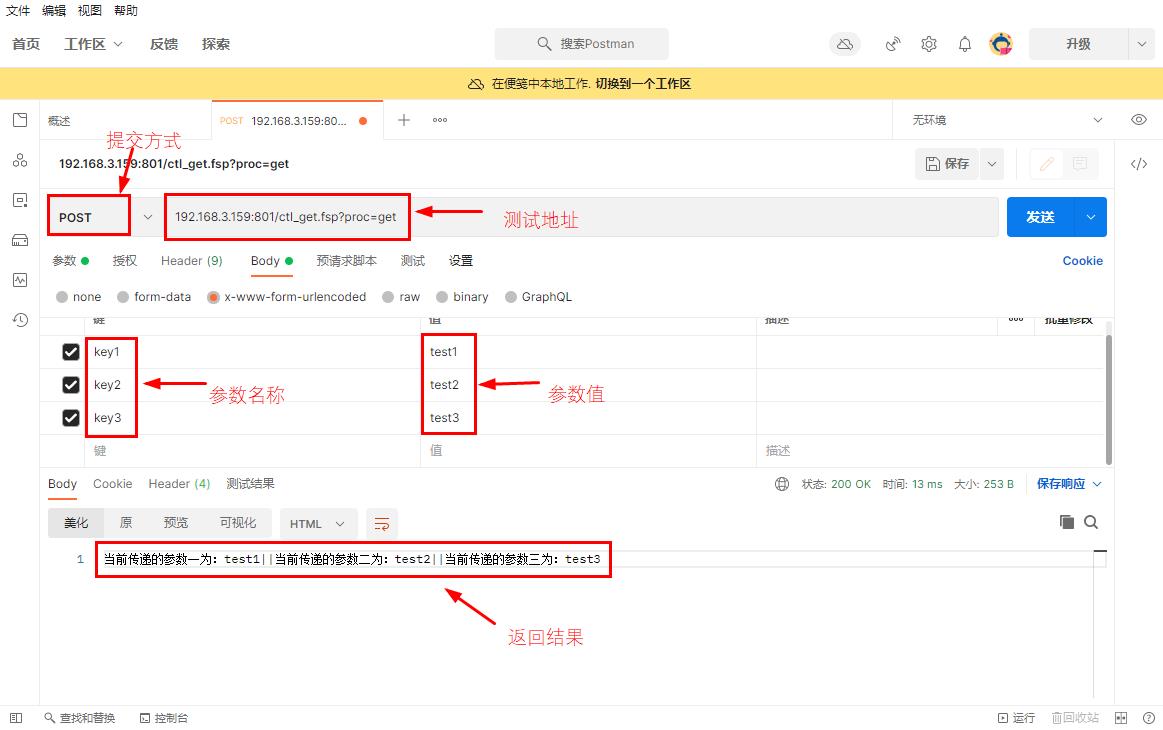
http://192.168.3.159:801/ctl_get.fsp?proc=get&key1=参数1&key2=参数2&key3=参数3
运行的效果如下
我们可以发现,所有信息都是以明文的方式进行传递的,这样信息就毫无保密性可言,下面我们介绍另一种传递方式。
第二种方式:Post方式
使用Post方式进行信息传递,我们必须借助于外部工具,这里我们引入POSTMAN工具(该工具可以通过百度进行搜索下载或者使用下面的地址下载中文版。当然大家也可以使用国产软件ApiPost)。
https://github.com/hlmd/Postman-cn
https://www.apipost.cn/download.html
下图是设置后的便笺模式中的极简界面,具体的使用方法自行百度或在本站进行查找。
今天我们尝试使用body参数
Body 提供六种类型,今天我们主要使用 x-www-form-urlencoded / raw 两种,每种类型提供不同的UI界面。
我们下面模拟提交表单,后端内容不变,在POST中选择Body,然后选中 x-www-form-urlencoded
下面我们试试raw类型。raw类型主要用于发送JSON对象或者其他对象,以原文形式提交数据。
后端代码依然不变
raw类型主要是用于原样提交数据的,因此在这里我们把后端代码也改一下
DEFINE CLASS ctl_post as Session
PROCEDURE post
cPostData=HttpGetPostData()
RETURN cPostData
ENDPROC
ENDDEFINE
然后我们再在POSTMAN中提交数据
192.168.3.159:801/ctl_post.fsp?proc=post
尝试后端传送图片信息
首先我们需要将图片转码成BASE64编码,然后把该编码内容通过POST方式传给后端,然后我们再把它存为图片。
我们在VFP命令窗口中完成相关操作
PicPath=Getfile()
PicStr=FileToStr(PicPath)
PicBase64=StrConv(PicStr,13)
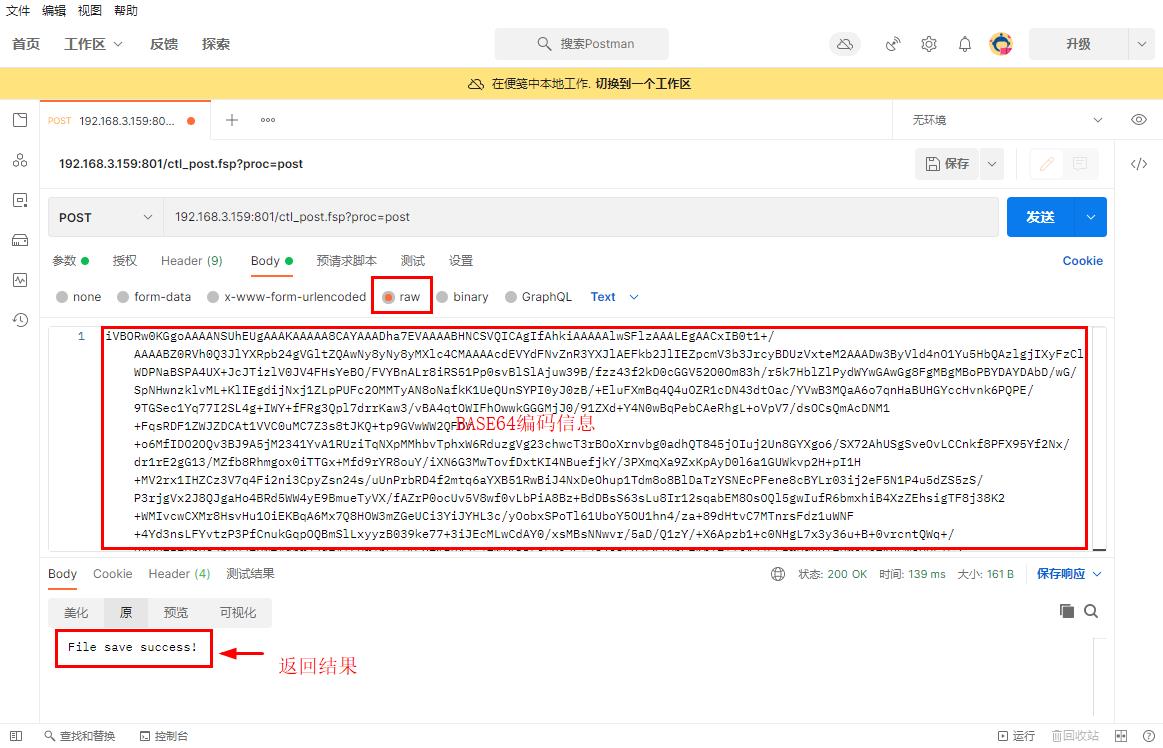
_ClipText=PicBase64然后把信息粘贴到POSTMAN中进行提交
我们可以看到返回信息为“File save success!”,这与后端是一致的,我们看一下后端代码
DEFINE CLASS ctl_post as Session
PROCEDURE post
cPostData=HttpGetPostData()
&&取得前端传送的数据
cPicStr=STRCONV(cPostData,14)
&&因为我们已明确知道传递过来的是BASE64编码信息,所以在这里我们再进行解码
STRTOFILE(cPicStr,"wwwroot/test.png")
&&进行编码的图片格式为PNG,在这里我们也以PNG格式存下来
&&RETURN cPostData
RETURN "File save success!"
&&这里我们就不返回图片编码信息了,直接给一个成功的提示
ENDPROC
ENDDEFINE那么图片是否真的保存下来了呢?我们到框架下的wwwroot目录检查一下。
如上图所示,传递过来的信息已成功保存至指定目录下了。
刚才我们通过后端传递了图片信息并成功保存为文件了,我们不可能对每一张图片都先进行编码,再通过POSTMAN来传递,我们最终要实现的就是通过前端选择需要上传的图片,直接发送给后端进行处理。下面我们尝试一下。
尝试前端传送图片信息
前端代码如下
<!DOCTYPE html>
<html>
<head>
<title>传送图片</title>
</head>
<body>
<!--这里我们直接把图片的base64编码信息以文本形式发送过去-->
<form action="ctl_sendpic.fsp" method="post" enctype="text/plain">
<input type="file" id="selectFiles" onchange="dealSelectFiles()">
<input type="submit" value="发送">
<input type="text" id="picdata" name="picdata" value="" hidden>
</form>
<canvas id="myCanvas"></canvas>
<!--<canvas id="myCanvas" width=1440 height=900></canvas>-->
<script type="text/javascript">
var imgPosX = 0;
var imgWidth = 256;
function dealSelectFiles(){
/// get select files.
var selectFiles = document.getElementById("selectFiles").files;
for(var file of selectFiles){
//console.log(file.webkitRelativePath);
console.log(file.name)
/// read file content.
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onloadend = function(){
/// deal data.
var img = new Image();
/// after loader, result storage the file content result.
img.src = this.result;
//预览图片的内容
var obj = document.getElementById("picdata");
obj.value=img.src;
//在图片数据框中置入base64编码的图片内容
console.log(img.src);
img.onload = function(){
var myCanvas = document.getElementById("myCanvas");
var cxt = myCanvas.getContext('2d');
cxt.drawImage(img, imgPosX, 0);
imgPosX += imgWidth;
}
}
}
}
</script>
</body>
</html>前端界面图
选择图片后的界面
发送成功后的页面
查看网页源码
那么后端是如何处理的呢,直接上代码
DEFINE CLASS ctl_sendpic as Session
PROCEDURE onDefault
PRIVATE lcPicName,pic
lcPicData=HttpGetPostData()
&&因为前端使用picdata来接收并传递数据,所以要减掉“picdata="共8个字符长度,余下的就是图片的base64编码信息了
pic=RIGHT(lcPicData,LEN(lcPicData)-8)
lcHtml=GetWwwRootPath()+"receivepic.html"
_currentcode="UTF-8"
RETURN FWS_MergeFile(lcHtml)
&&RETURN RIGHT(lcPicData,LEN(lcPicData)-8)
ENDPROC
ENDDEFINE
第二课视频学习教程
由于服务器原因,在线视频暂时下线了。


最新回复